webrtc之旅--代码获取编译(iOS/Mac)
前言
WebRTC是代码是开源的,要学习WebRTC第一个问题是得有源码,没有源码看不到真相!!!那这篇文章就来记录下WebRTC源码下载及本地代码编译。
如果源码点个连接就能顺利下载并且再点个按钮就能让程序跑起来,那就太爽了,但是,有但是的地方就有不好的预兆,各位客官请接着往下看。
必备条件
WebRTC是开源的,但是并不能说明你可以顺利的Clone到你需要的源码,主要问题是因为有个无形的大墙在保护着,so sorry,你下载不到代码。
我也尝试用声网提供的镜像下载过代码,奈何搞了大半天代码下载下来了,奈何小弟不才,Demo无法正常跑起来。。。
最后用几刀购买了服务器与域名,搭建了VPS。建议大家搭建自己的代理服务器,花点钱省时间,毕竟我们的目标在代码,耗费大量时间搞代码编译得不偿失。
所以,下面步骤建立上能够访问Google的基础上的,如有问题欢迎加Q:289807897,共同进步。
本地编译
一、准备工作
确保本地有Xcode、 Git、Python 环境。
按照WebRTC官网提示,开始之前需要安装必备软件depot_tools。depot_tools 包包括gclient、gcl、git-cl、repo等,是正常下载编译WebRTC代码的基础。
depot_tools 安装:
1)下载depot_tools
1 | git clone https://chromium.googlesource.com/chromium/tools/depot_tools |
2)配置环境变量
将depot_tools添加到PATH末尾,我这里使用的是zshrc,在终端输入vim .zshrc,然后在内容区域添加:export PATH=$PATH:/path/depot_tools ,其中path是depot_tools的安装目录,如下图:
二、获取代码与编译
一、代码获取
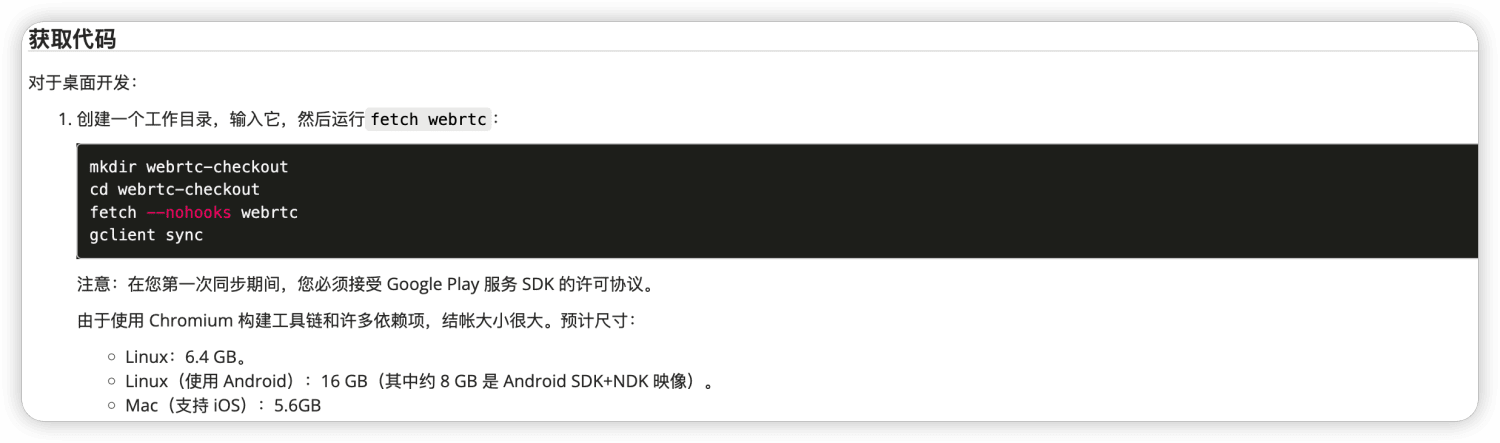
下载代码可以安装官方文档一步一步来
貌似有些东西就不是一帆风顺的。。。下载过程中我这边遇到如下问题
1)执行fetch –nohooks webrtc 报以下错误
1 | //Users/xx/work/RTC/depot_tools/vpython3: line 45: //Users/xx/work/RTC/depot_tools/.cipd_bin/vpython3: No such file or directory |
这个问题原因还是没有能连接到Chrome,解决方法是设置本地代理,如下
1 | 其中127.0.0.1为本地代理IP,1088为本地代理设置的端口 |
2)之前尝试声网镜像安装,在gitconfig 文件中添加了一堆东西,结果在有vps安装的情况下会提示找不到仓库的问题,所以打开gitconfig描述文本,删除多余信息
1 | open ~/.gitconfig |
二、生成工程与编译
1.生成Ninja 项目文件,下面args可以根据需要添加,我这里编码器设置的是h264,如果需要添加断点调试需要同时设置is_debug=true symbol_level=2 ,否则断点不起效。
1 | 生成 iOS debug 版本 |
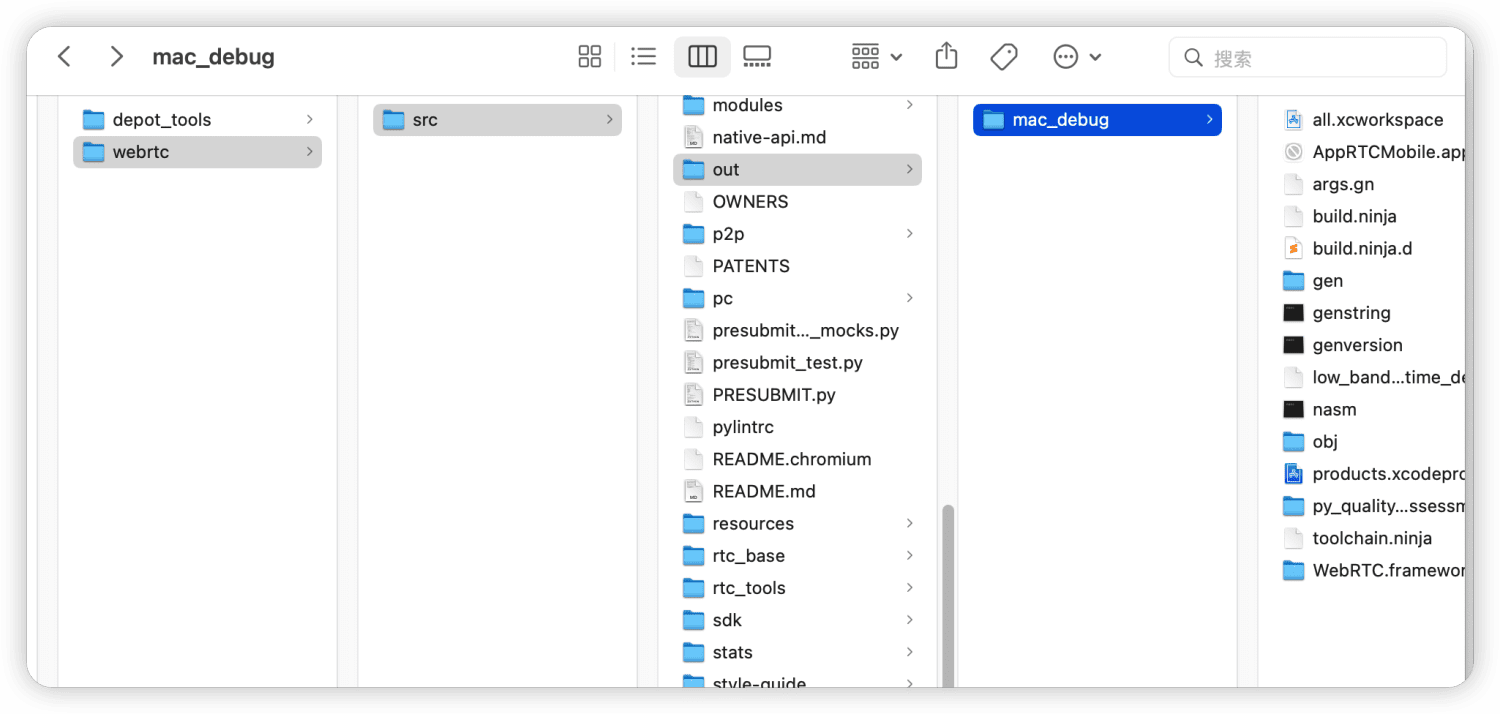
gn 生成的工程在 src/out/mac_debug目录下,如图:
2.编译
1)因为我本地是Mac环境,对iOS/Mac比较熟悉,所以直接打开out 目录下all工程,当然也可以使用如下命令:
1 | ninja -C out/mac_debug framework_mac |
2)如果你也使用Xcode打开工程,并且Xcode是最新的,那有可能运行时会出现以下问题:
1 | The Legacy Build System will be removed in a future release. You can configure the selected build system and this deprecation message in File > Project Settings. |
如图:
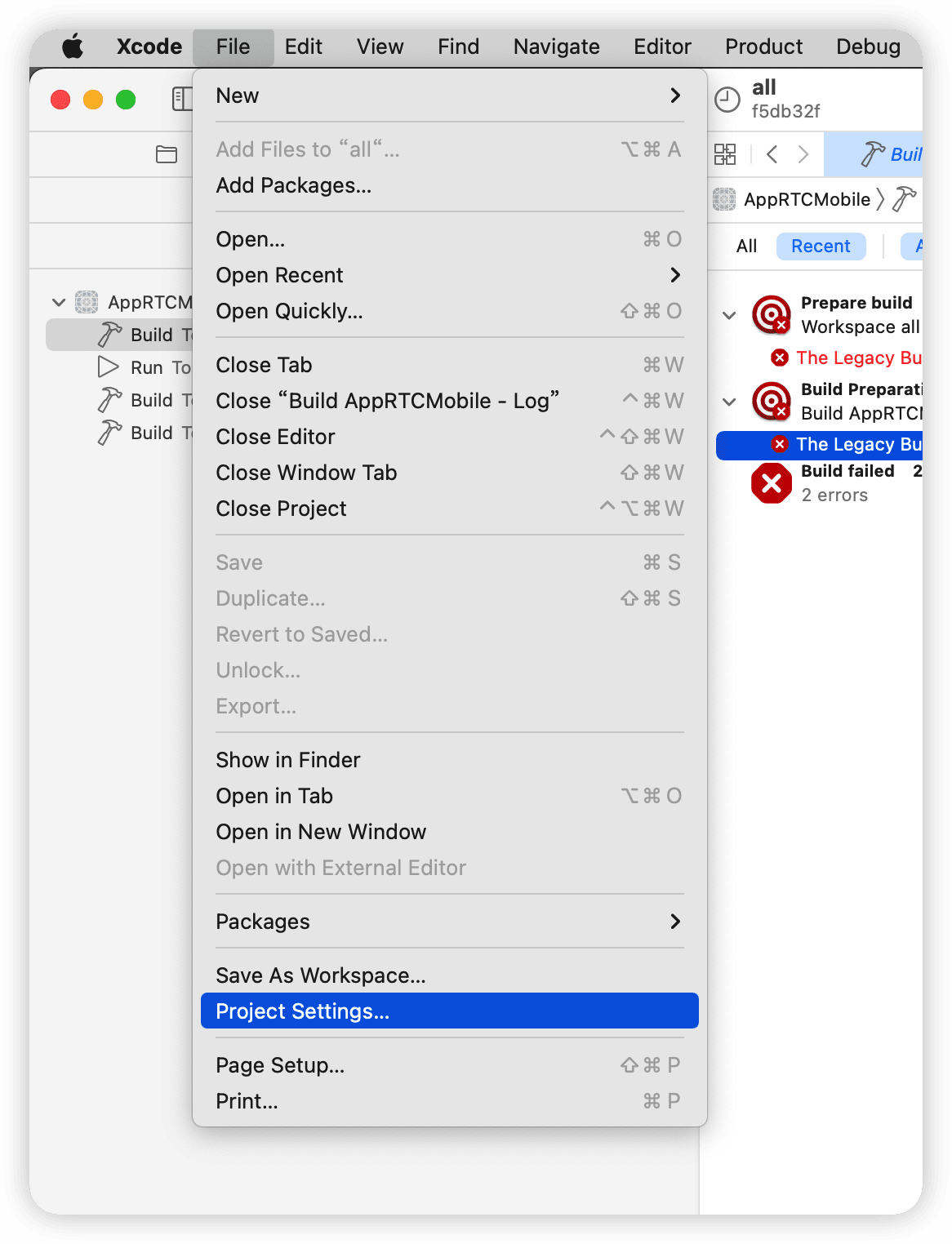
这个时候需要设置Build System,如下图:
1)打开Project Settings
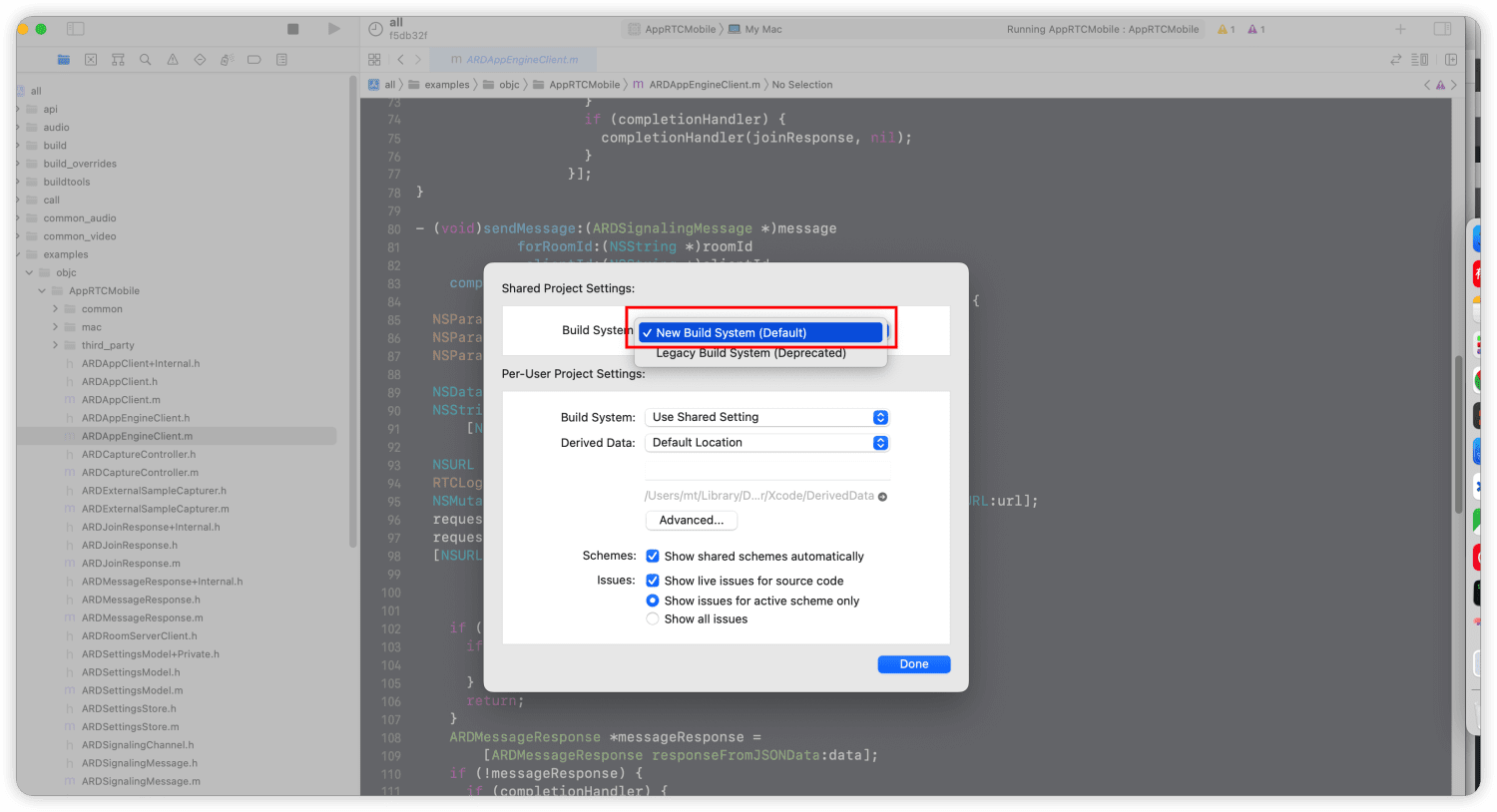
2)设置Build System
3)demo运行
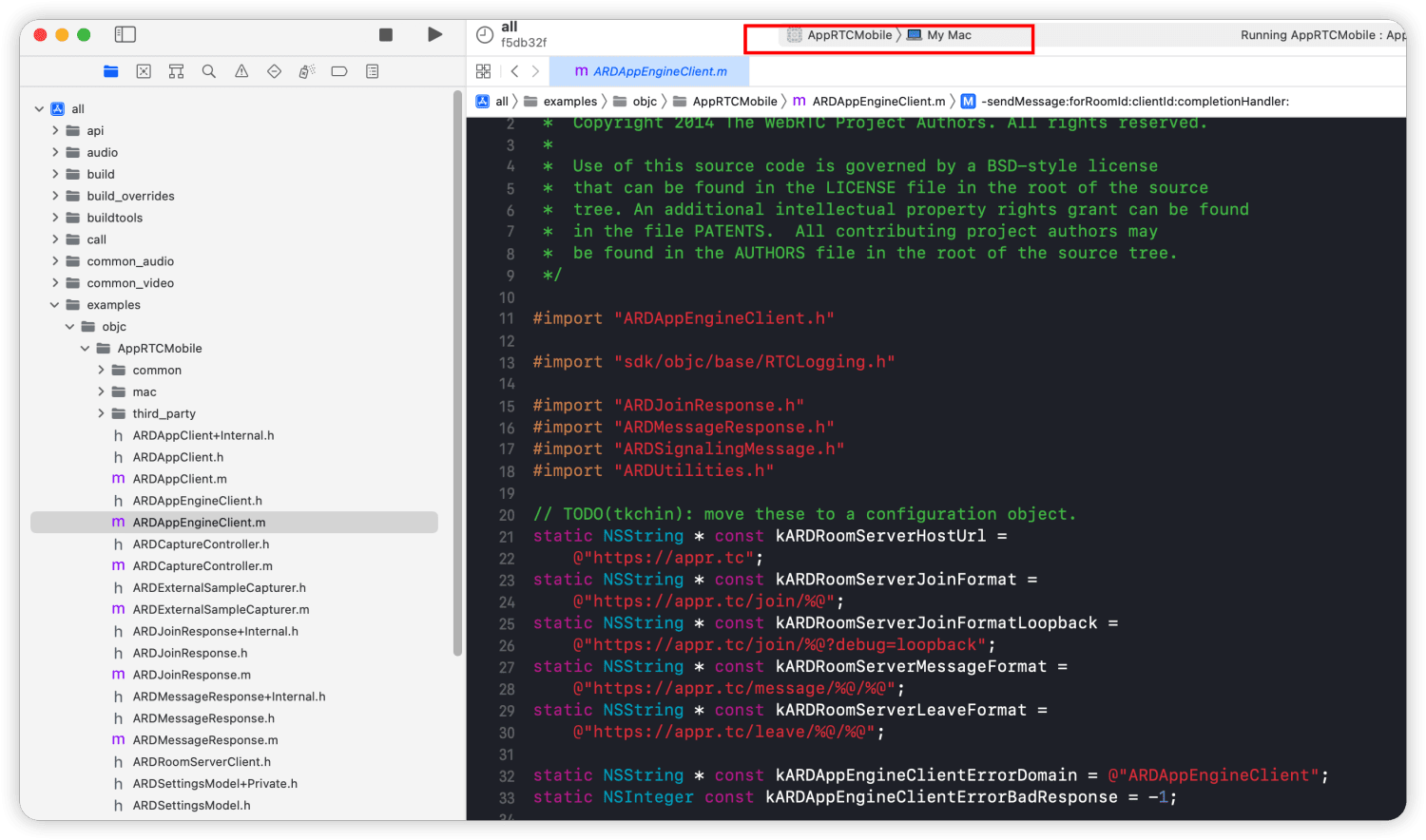
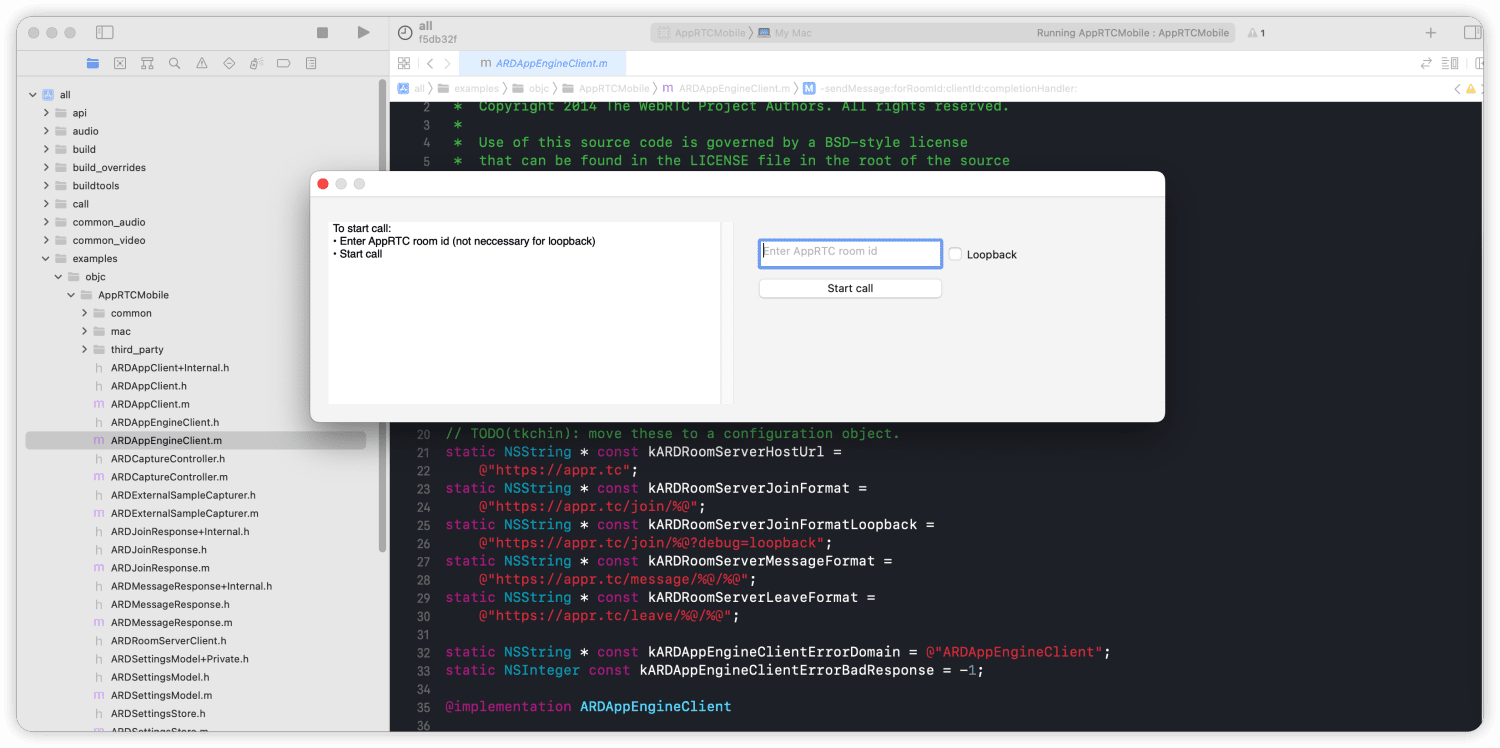
1> 选择AppRTCMobile运行
2> 运行后界面
Xcode运行demo界面如下,我记得17年第一次编译WebRTC的时候界面就长这个样子。。。
附录
WebRTC官网有各个平台详细的代码Clone,编译说明,我就不添加记录了。另外再次提醒下要搞代码的同学,莫耗费大量时间搞本地环境搭建,实在不行网上好好找找也能找到完整的源码zip包。
我搞这个玩意是因为我心里莫不是有病?